使用者可在一個RadioGroup底下,建立多個RadioButton。
而RadioGroup與CheckBox不同的是,在同個RadioGroup底下,使用者只能勾選一個選項。
RadioGroup適合用於問卷調查。
以下是本次RadioGroup範例xml的部分
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity"
android:orientation="vertical">
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="用餐體驗"
android:textSize="25sp"/>
<RadioGroup android:id="@+id/mainmeal"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="horizontal">
<RadioButton android:id="@+id/good"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="非常滿意"
android:textSize="15sp" />
<RadioButton android:id="@+id/soso"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="普通"
android:textSize="15sp"/>
<RadioButton android:id="@+id/bad"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="不滿意"
android:textSize="15sp"/>
</RadioGroup>
<TextView android:id="@+id/feel"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:textSize="20sp"/>
</LinearLayout>
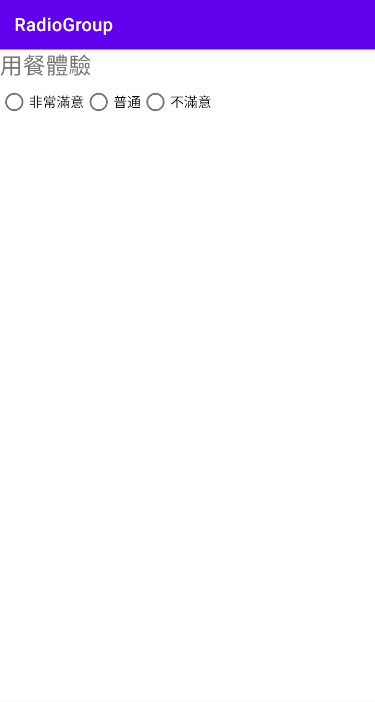
範例以用餐體驗調查為例,在RadioGroup當中建立三個RadioButton分別是非常滿意、普通以及不滿意。
值得注意的是RarioGroup的orientation="horizontal,因此RadioButton會橫向排列。
再來是java的部分
package com.example.radiogroup;
import androidx.appcompat.app.AppCompatActivity;
import android.os.Bundle;
import android.widget.RadioButton;
import android.widget.RadioGroup;
import android.widget.TextView;
public class MainActivity extends AppCompatActivity {
private TextView feel;
private RadioGroup mainmeal;
private RadioButton good,soso,bad;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
feel = findViewById(R.id.feel);
mainmeal = findViewById(R.id.mainmeal);
good = findViewById(R.id.good);
soso = findViewById(R.id.soso);
bad = findViewById(R.id.bad);
mainmeal.setOnCheckedChangeListener(mainmealListener);
}
private RadioGroup.OnCheckedChangeListener mainmealListener=new RadioGroup.OnCheckedChangeListener() {
@Override
public void onCheckedChanged(RadioGroup group, int checkedId) {
if (checkedId == R.id.good)
feel.setText("您的支持是我們向前的動力");
if (checkedId == R.id.soso)
feel.setText("我們會繼續加油!");
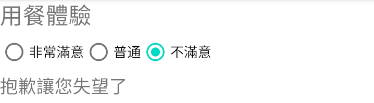
if (checkedId == R.id.bad)
feel.setText("抱歉讓您失望了");
}
};
}
mainmeal.setOnCheckedChangeListener(mainmealListener);為設定RadioGroup核選後觸發事件的listener
其下方為listener程式內容,
分別在核選三個選項時顯示不同的文字於TextView,
如下方所示